

- HOW TO SAVE SCREENSHOT GOOGLE CHROME PDF
- HOW TO SAVE SCREENSHOT GOOGLE CHROME INSTALL
- HOW TO SAVE SCREENSHOT GOOGLE CHROME ZIP FILE
- HOW TO SAVE SCREENSHOT GOOGLE CHROME FULL
The PDF to PNG method is just something I did growing up, and it’s always been the makeshift approach, so it works in a pinch, even though it’s not perfect.As you know, Google Maps is a mapping service based on web. Again, I’m partial to the Chrome developer tools menu as I don’t do something like this often, so an extension can feel like extra effort for little benefit, but something like Markup Hero is truly unique in that it offers a complete experience from start to finish.
HOW TO SAVE SCREENSHOT GOOGLE CHROME FULL
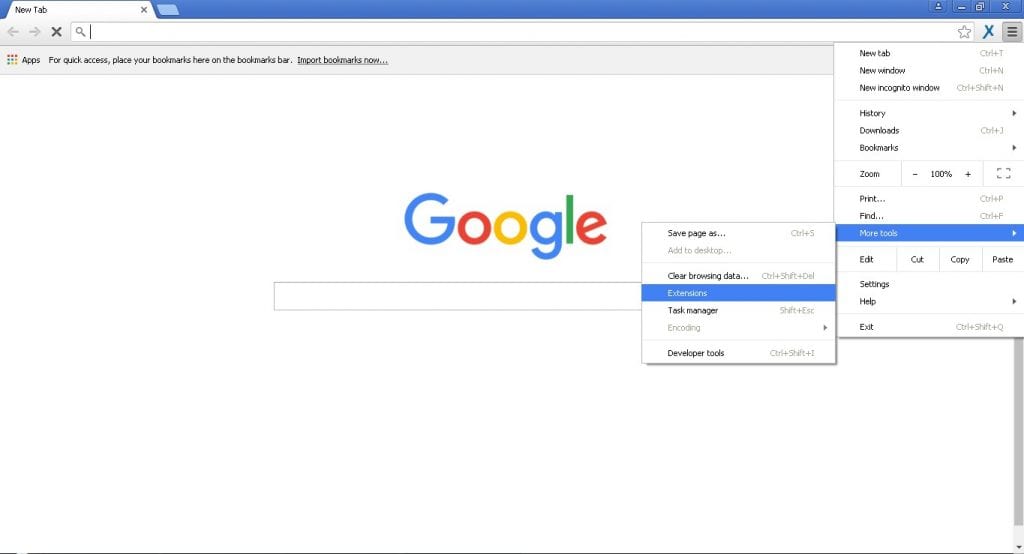
Mark up, share or download your screenshot in a new tab!Īt the end of the day, you just want a scrolling screenshot to better represent and share your full idea or vision for collaboration, so use whatever method is easiest to remember or access for you. Choose the “Scrolling Screenshot Tab” optionĤ. Open Markup Hero from the Extensions Menu at the top-right of Chromeģ.
HOW TO SAVE SCREENSHOT GOOGLE CHROME INSTALL
Install Markup Hero from the Chrome Web StoreĢ. In addition to that, you’ll be presented with a slew of editing tools to “mark up” your screenshot and subsequently share or download it.ġ. Once complete, Markup Hero will automatically open a new Chrome tab with your capture. In the dialog at the top-right of the screen, you’ll also see that the extension is doing its magic, so just wait for the green bar to finish filling up. Whatever page you’re looking to take a screenshot of will begin to scroll down on its own as Markup Hero captures it in sections. However, I do recommend you just take the PDF route if you’re worried about messing something up.

I’m going to walk you through this step by step. If you’re a standard Chrome user or if you just use your Chromebook for everyday tasks and you’re not familiar with a complex set of tools, then don’t worry.

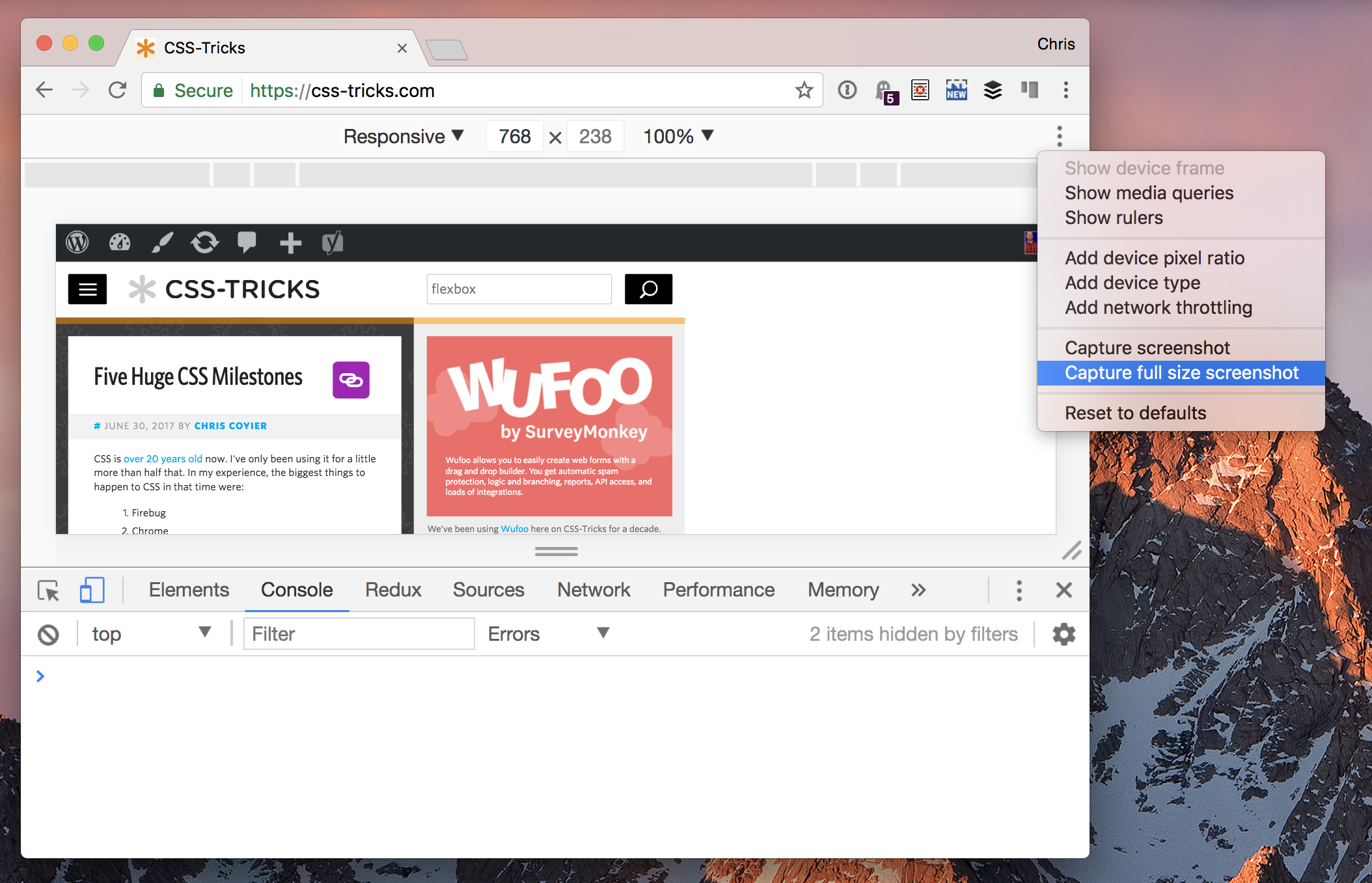
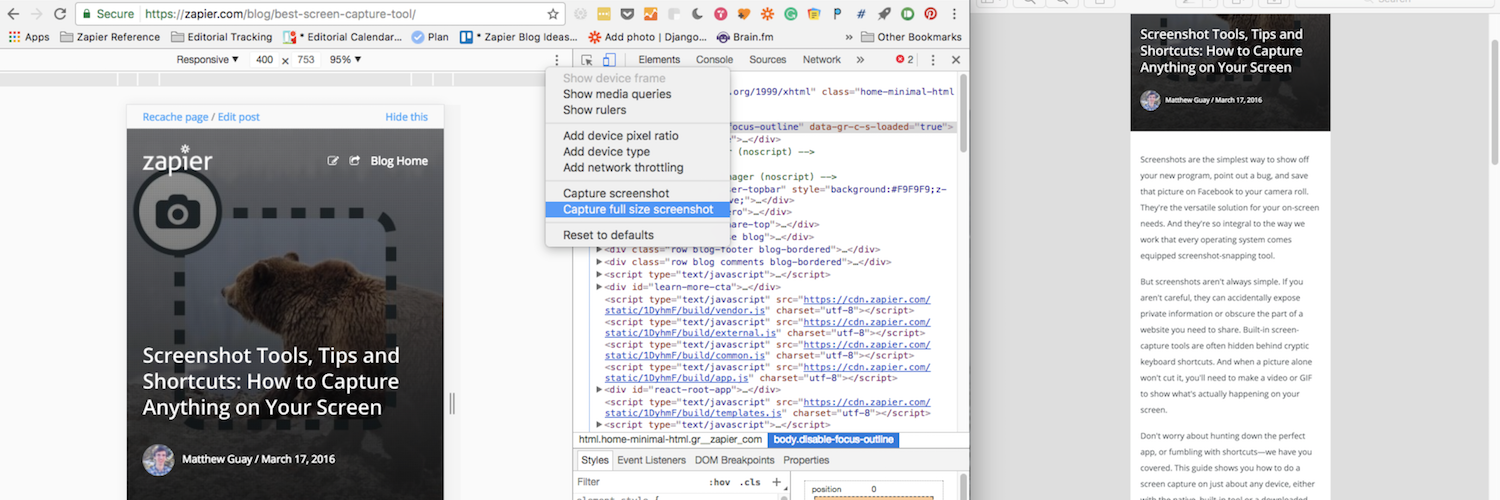
Follow the on screen steps to convert your PDF into a PNG image! Use Chrome’s Built-In Developer ToolsĪnother interesting approach to scrolling screenshots on Chrome and Chrome OS is that of the developer tools menu. Visit Cloud Convert and upload your PDF using the red “Select File” buttonĥ.

Pretty easy method, but definitely odd, right? AdvertisementsĤ. Go ahead and unpack it to see the results.
HOW TO SAVE SCREENSHOT GOOGLE CHROME ZIP FILE
After a short processing period (marked by a yellow label), a green “Download” button will appear.īecause your website or “scrolling screenshot” will take up multiple traditional “pages”, you’ll be downloading a zip file that contains multiple PNG images. Once you’ve injected your PDF into the web service, just click the big, red “Convert” button. There are some options here for the pixel density (PPI), height, width, and more so you can adjust that if you’d like before selecting a file, but in most cases, you’ll just want to leave it as is. Clicking this will call up your operating system’s file picker where you can locate the PDF and insert it. On this website, you’ll see a big, red button labeled “Select File” in the middle of the screen. Once your PDF of the website is safe, just go to Google and type in “Convert PDF to PNG” or go directly to Cloud Convert – my favorite tool for this method. Pretty cool, right? Now, you can save it anywhere you want, including in Google Drive! Advertisements Instead, you’re going to change the print destination to “PDF” and it will magically transform the blue “Print” button into a “Save” option. I know, weird, right? Well, you’re not actually going to be sending anything to the printer. Go ahead and visit the website you’re attempting to save, and press Ctrl + P on your keyboard to pull up the print dialog. First, let’s take a look at how you can save a webpage as a PDF and convert it into an image using a free, online service! Save as PDF and convert to an image Unfortunately, the built-in “Screen capture” tools across both Chrome and Chrome OS don’t offer a “scrolling screenshot” option, so you’re stuck with unconventional approaches to complete this task. If you’re interested in taking a “scrolling screenshot” or full webpage screenshot in Chrome or on your Chrome OS device, look no further! Today, I’m going to show you three different methods for getting the same end result – a vertical, extra-long screenshot that encapsulates all elements on the screen and not just what you can see in your viewport or on your monitor.


 0 kommentar(er)
0 kommentar(er)
